浏览器多进程架构
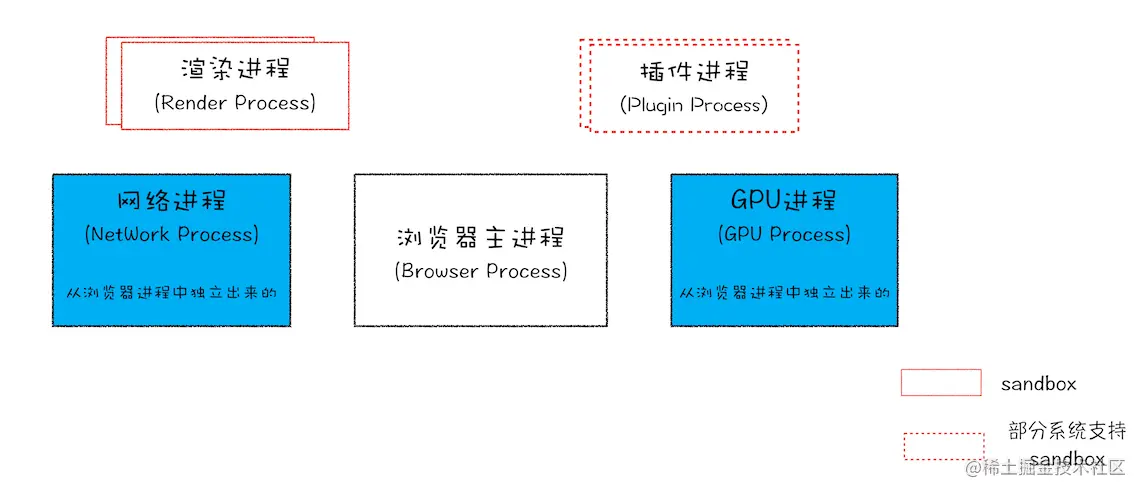
Chrome 设计

浏览器主进程
主要负责页面显示、用户交互、子进程管理、文件存储等功能。
渲染进程
核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页。
- 排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。
- 出于安全考虑,渲染进程都是运行在沙箱模式下。
GPU 进程
网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,使得 GPU 成为浏览器普遍的需求,最后,Chrome 在其多进程架构上也引入了 GPU 进程。
网络进程
主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,之后独立处理成为一个单独的进程。
插件进程
主要负责控制一个网页用到的所有插件。
因为插件容易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
优点
稳定性:进程之间相互隔离,某一个进程出现问题不会影响到其他进程。
例如插件是比较容易出现问题的模块,如果是运行在同一个进程里面,插件的意外崩溃会引起整个浏览器的崩溃。
流畅性:网络请求、页面渲染、JavaScript 执行环境和插件等运行在不同的进程里面,减少了线程阻塞的可能性。
例如 JavaScript 是运行在渲染进程中的,所以即使 JavaScript 阻塞了渲染进程,影响到的也只是当前的渲染页面,而并不会影响浏览器和其他页面,因为其他页面的脚本是运行在它们自己的渲染进程中的。
安全性:浏览器在系统层面上限定了不同进程的权限。
例如渲染进程是运行在安全沙箱里面的,因为渲染进程所有的内容都是通过网络获取的,会存在一些恶意代码利用浏览器漏洞对系统进行攻击,所以运行在渲染进程里面的代码是不被信任的。
不足
不过凡事都有两面性,虽然浏览器的多进程模型提升了浏览器的稳定性、流畅性和安全性,但是也带来了一些其它的问题:例如 更高的资源占用和更复杂的体系结构。
 limy-blog
limy-blog